無論作為設計師還是普通流覽者,大家觀看一個網站時最先接觸到的就是網頁的Banner區域,這部分內容為網站的其他各個方面設定了基調,在網頁設計中起著非常關鍵的作用。
尤其是如今簡潔設計比較盛行,多數時候把Banner內容設計好就變成了吸引用戶眼球最好的辦法。網頁設計師在設計網站Banner時投入了大量精力,同時要兼顧創造力和實用性。根據一項Google的研究,用戶只需要短短數秒就可以形成對一個網站的看法,甚至有些觀點是在令人難以置信的1秒內形成的。用戶對品牌的瞭解就是從這麼短的時間內開始的。
在通常網頁設計中,首頁上方的整個空間都被視為Banner區域。作為人們在載入網站後的最初幾秒內看到部分,Banner資訊起到了一種邀請作用,它應該提供有關網站的基本資訊,以便使用者能夠在幾秒內瞭解網站的主要內容。
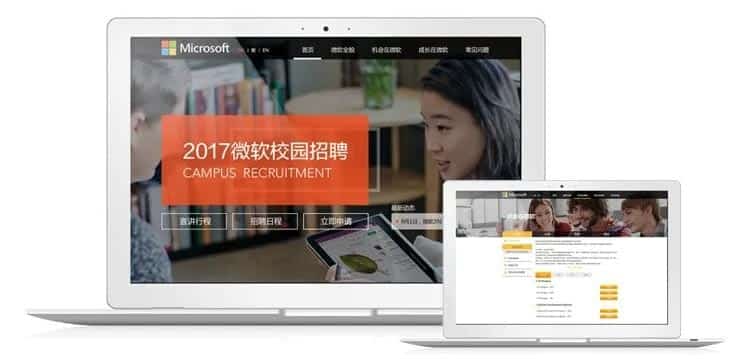
如果以招聘活動網站為例,整個Banner區域設計要明確傳達企業形象,及本次招聘活動的特點。給流覽者一個強烈的視覺印象,企業已向你發出邀請,我們對人才十分渴求,等等資訊… 如果有線上線下活動同時參與,那麼在整體風格上儘量保持一致。
包含哪些內容與功能?網頁Banner的任務是給用戶提供一些基本問題的答案:代表什麼品牌,提供什麼服務等等。如果我們在內容上引起了使用者情感上的共鳴,那麼就是正確的設計。
那麼主要元素通常包括:
- Logo 或品牌標識
- 交互指引
- 標題Slogan
- 導航要素
- 搜索功能
在設計網站Banner內容時,從思維層面來講沒有任何東西會限制你的創造力,它應該是令人難忘的、簡潔和兼具實用性的,是一個可以展示創造性的開放領域。
下面讓我們一起來看看Banner內容設計的一些技巧。
1. 關於尺寸
對於網頁Banner圖片的大小是沒有統一的答案。有時候設計師希望提供相對固定的數位,但網頁設計最大的難點之一是很難確保每個螢幕尺寸的有效性。即使兩個螢幕的尺寸相同,解析度也可能不同,因此使用者看到的內容也不一定完全一樣。
因此,我們不要拘泥於精確的圖元概念,最好遵循經驗積累的常識規則。
Banner的高度本著不干擾內容感知的基本原則。對於一些展示資訊資源的頁面,較小的Banner區域是一個不錯的選擇,而對於落地頁或者企業客戶首頁,Banner區域可能會更大,而且多數大客戶會有主視覺單屏展示頁。
如果某些網頁,例如落地頁Banner內容較長的情況下,最好在首屏給下一屏內容露出一些空間,這樣用戶就可以意識到下一頁還有內容,引導使用者滾動。
2. Logo展現
當一個人發現自己在陌生網站上,總是習慣於從螢幕的左上角開始流覽網站。儘管設計師有時候認為打破常規的佈局也可以帶來不錯的效果,但是多數用戶如果他們常規位置找不到預期的資訊,將會不假思索地認為這個頁面是難用的和不規範的,需要花費很多的努力才能理解。這就要看你的設計目的和受眾群體能夠接受哪些程度的變化,我們今天主要說大多數受眾。
Logo ——與居中或右側放置相比,用戶更容易記住那些 Logo 放在左邊的品牌。如果你使用的是圓形 Logo,那麼可以把它居中放置,儘管它的有效性仍然比放在左側要低。
3. 吸頂巡覽列
吸頂導航,換句話說就是「粘性標題」,當你滾動頁面時,導航區在頁面中跟隨,現在成為一個網頁設計標準。如果不違反網站整體設計理念,請將巡覽列吸頂固定。無論是PC端還是移動端設計,這都是一個好的選擇:
- 例如長頁面展示、流覽內容同時客戶需要導航區總是在視線範圍內。
- 如有滾動資訊,不斷提示客戶點擊,則可置頂或置底處理。
可根據頁面內容展示要求,向下滾動時調整導航背景透明度,儘量少的影響內容展示同時使頁面看起來更生動和通透。還可以在滾動時簡化巡覽列樣式或高度,使使用者能找到但又不過於搶眼。
總之,固定巡覽列有助於提升使用者體驗,保持使用者導向並給予了他們更多控制權。
3. 關於圖片的應用
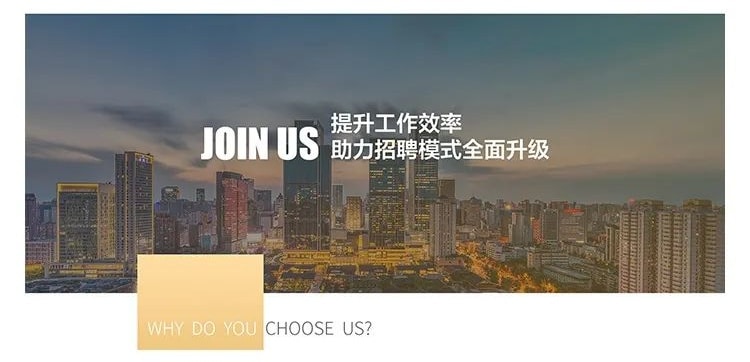
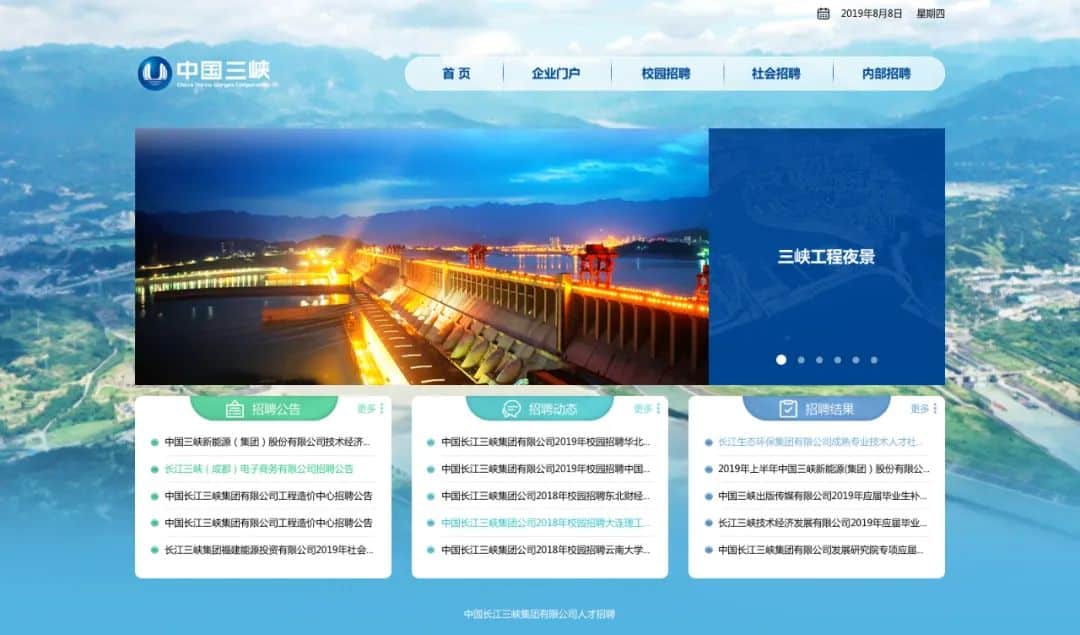
Banner內容所用圖片可以選擇直接和要表達的業務相關性很強的,例如招聘類網站使用招聘場景圖片;也可以選擇中性感覺的例如辦公場景、城市風景類圖片進行虛化降低清晰度或明度來突出前景內容;
高品質圖片——攝影對於網頁設計師來說是一個強大的工具。它可以講述一個故事,喚起用戶的情感,並鼓勵訪問者進一步滾動。對於那些有強烈衝擊力的圖片的網站,試著做一個透明的標題,它可以更好地顯示圖像,並保留了主要連結。
輪播圖片——如果客戶給了幾張代表該企業業務的出色照片,這種方式就沒錯!企業希望用戶可以滾動流覽一組精美的高解析度圖像。
插畫——網站的Banner圖片必須能引起讀者的共鳴,建立起人與人之間的聯繫。如果圖片是獨特的且易於辨認,即使是從網站標題中剪切出來,效果也會很好,可以利用當今的插圖潮流來實現這一點。
4. 視頻或動畫
當然我們也不能只關注靜態圖片,添加視頻也是最有效的網站Banner創意之一。如果可能的話,嘗試著在Banner內容中添加主題視頻材料,很多網站利用在背景中添加短視頻來吸引使用者,盡可能以最好的方式展示他們的公司或產品。
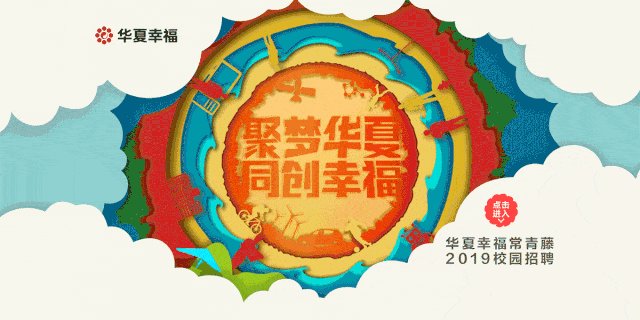
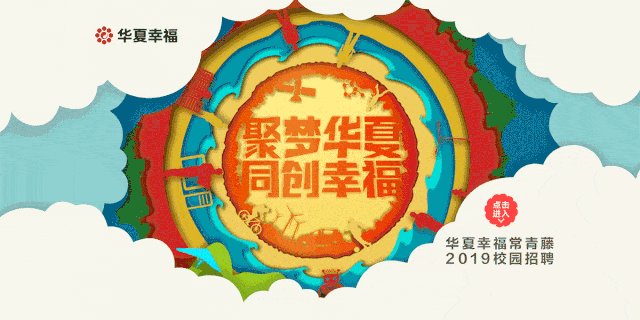
△ 華夏幸福校招官網首頁動畫,撥雲見日的效果加上中式剪紙風格的運用,將公司各業務線融合到幾個轉輪中,產生了故事性的動畫場景。
如果想要使設計更具吸引力、生動和令人難忘的另一種方法是添加動畫。它可以使網站Banner內容變得非常酷。以每季校園招聘企業網站為例,各大公司對應屆生群體的追逐,很大程度上體現在對該群體審美和喜好的迎合上,年輕有活力的動畫或視頻元素絕對是吸引眼球的不二之選。
當然不一定只有滿屏大型動畫,一般動畫越複雜面積越大佔用流量越多,客戶打開延遲也影響觀感。這時候我們可以根據功能不同,設計一些交互性的動畫,去提升客戶使用感受,儘量不影響網頁打開速度。
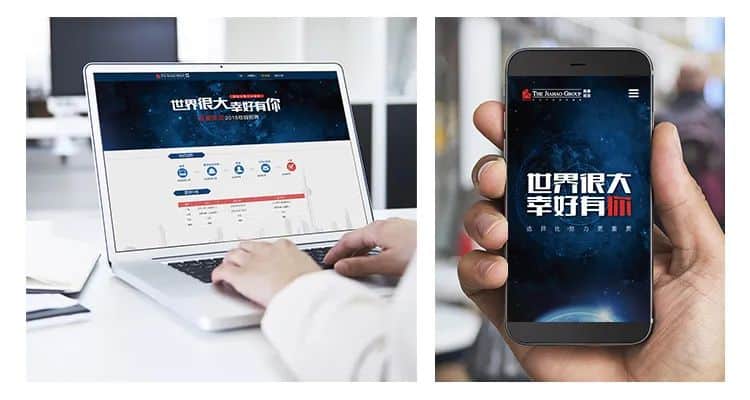
5. 移動端Banner設計
網頁Banner不可能只顯示PC端的網頁上,還應該正確顯示在移動端的網頁上。因此,在近年的設計中,網頁必須具有回應性,並且能夠很好地適應各種移動設備,這樣才能帶給用戶完整的設計體驗。
移動設備的日常使用廣泛性早已影響網站設計,即使在PC中,也有一些細節看起來像是面向移動設備的網站設計。例如,Banner和漢堡包功能表都起源於移動設計。
移動端有著與PC端不同的螢幕尺寸和操作方式,很多時候需要設計師在一開始就考慮到兩種介面的適應情況,比如在PC上頂部一條的導航,到移動端就演變為一個漢堡包功能表。而原本PC頁面中展開顯示的內容,在移動端會向下層延伸,首層介面成為一個內容聚合頁。
網站是以Banner內容為先導的,它就像是一張獨特的名片。因此,我們在設計網站時,盡可能最大限度地關注該區域。