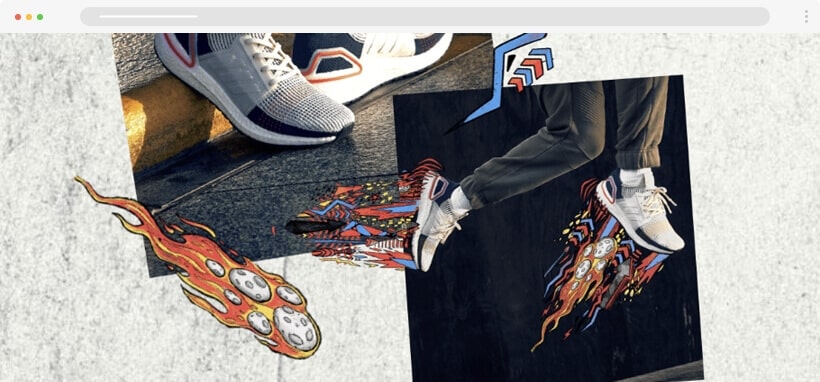
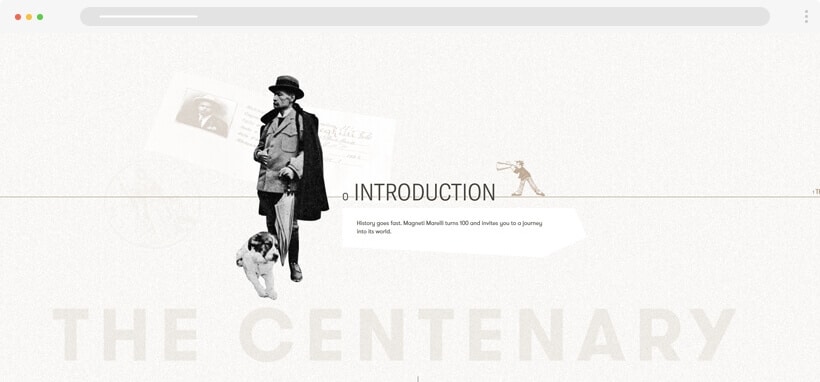
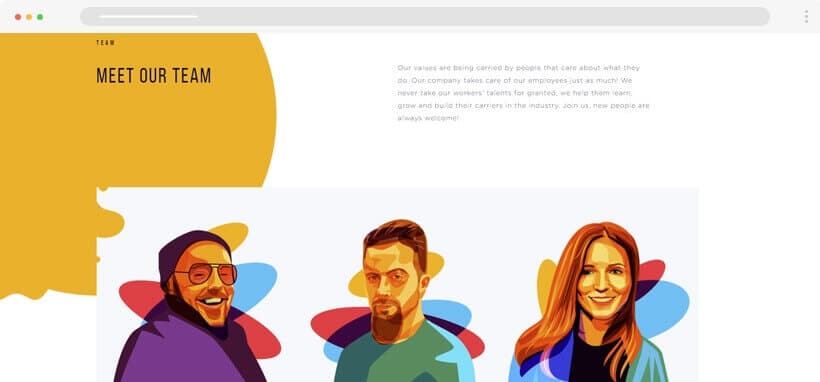
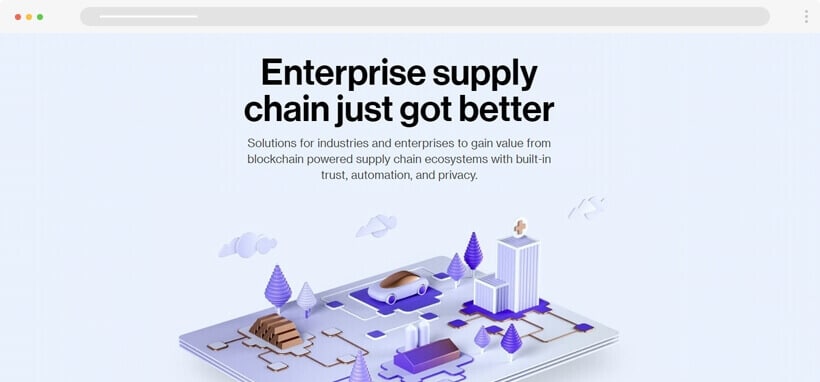
 在即將到來的 2020 年,平面視覺和不斷發展的新技術將會有更加深入的結合。只要我們稍加觀察,就會注意到新技術對於現代網頁設計的影響,這些正在生髮的新東西會給你留下深刻的印象。網頁設計師在盡量保持網頁設計足夠簡約整潔的同時,還會注入更多新鮮的創意。下面,我們就具體來看看 2020 年的網頁設計新趨勢吧:目前網頁設計中一個最重要的趨勢,是將圖片和簡約的2D手繪插畫結合到一起。這種結合方式,讓充滿真實感的圖片和創意而相對抽象的圖形元素之間構成互動,真實和虛擬的穿插是一種創意十足的穿插,讓人難以忘懷。
在即將到來的 2020 年,平面視覺和不斷發展的新技術將會有更加深入的結合。只要我們稍加觀察,就會注意到新技術對於現代網頁設計的影響,這些正在生髮的新東西會給你留下深刻的印象。網頁設計師在盡量保持網頁設計足夠簡約整潔的同時,還會注入更多新鮮的創意。下面,我們就具體來看看 2020 年的網頁設計新趨勢吧:目前網頁設計中一個最重要的趨勢,是將圖片和簡約的2D手繪插畫結合到一起。這種結合方式,讓充滿真實感的圖片和創意而相對抽象的圖形元素之間構成互動,真實和虛擬的穿插是一種創意十足的穿插,讓人難以忘懷。

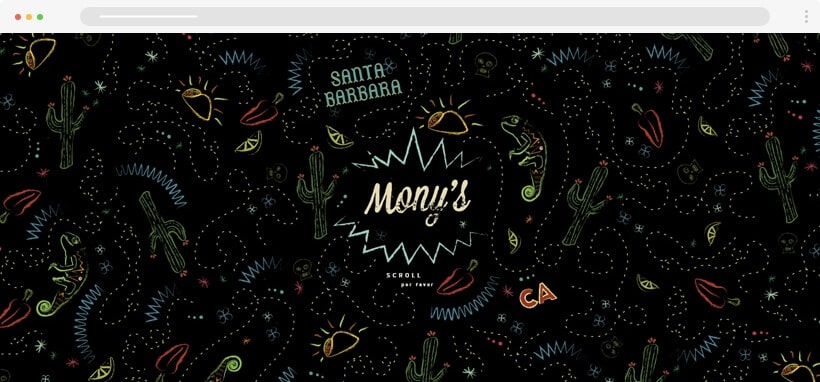
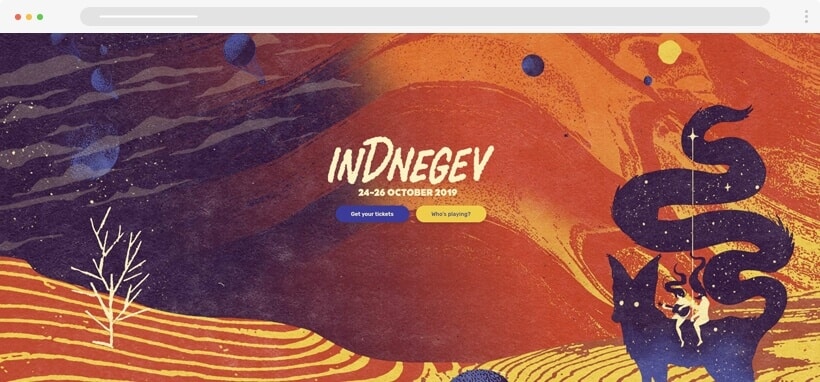
圖案紋理將會在 2020 年捲土重來,並且帶來更加多樣化和耳目一新的視覺觀感。除了我們以往常見的覆蓋整個背景的紋理,更多的紋理是以更加微妙、 零散的方式分佈在網頁各個角落,這種方式將會越來越流行。這種方式,將會帶來更多富有創意的網頁設計。
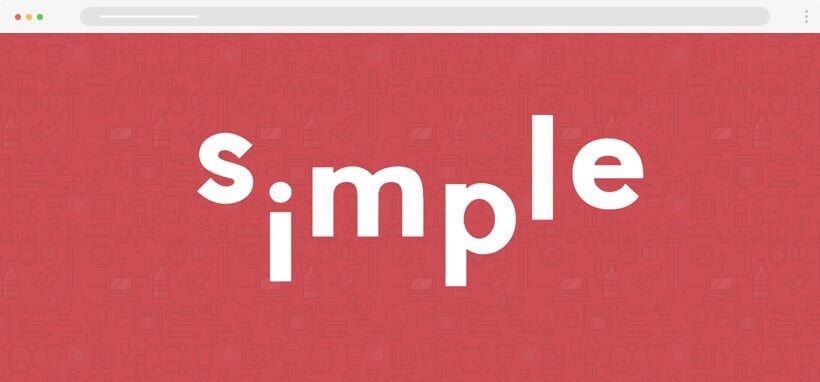
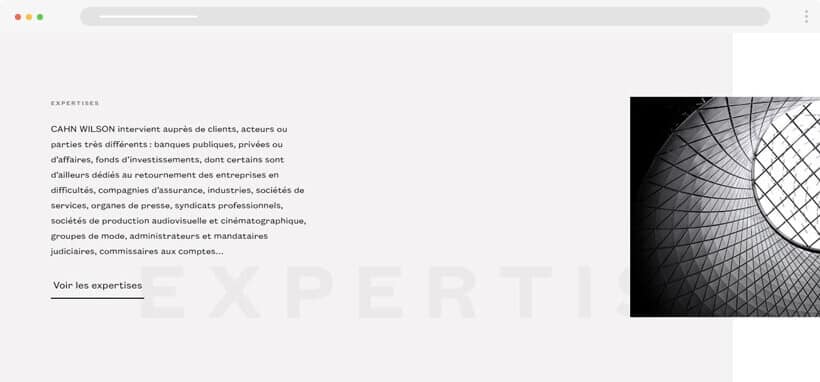
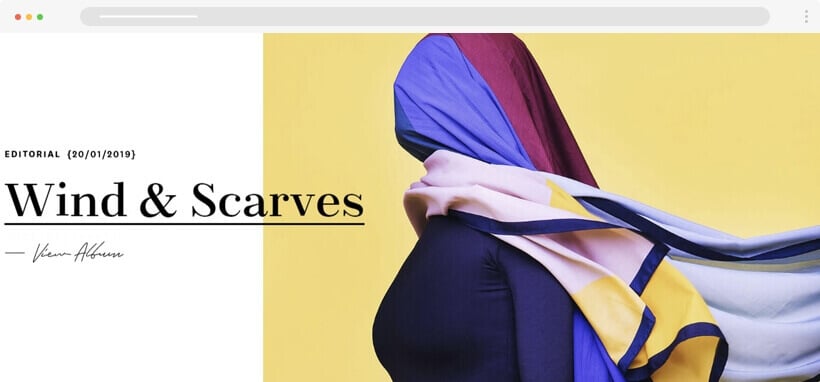
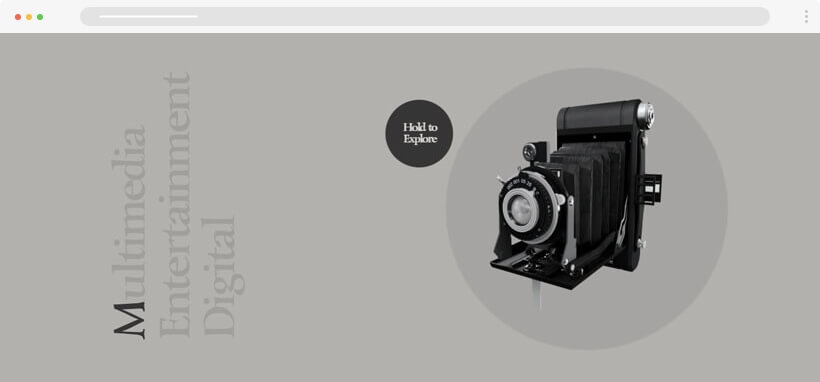
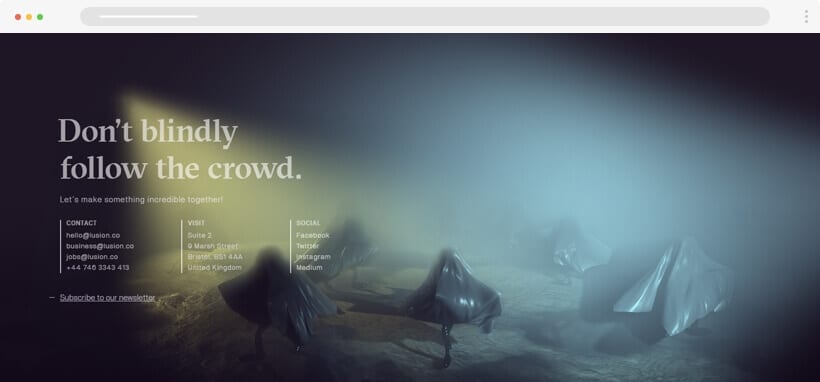
經典的黑白灰是設計領域的常青樹。這也是為什麼我們經常能夠在以往的設計報告中看到黑白色調的影子。黑白色的網站上優雅而極簡的,其中包含簡約的版式,還有充滿藝術感的設計元素。
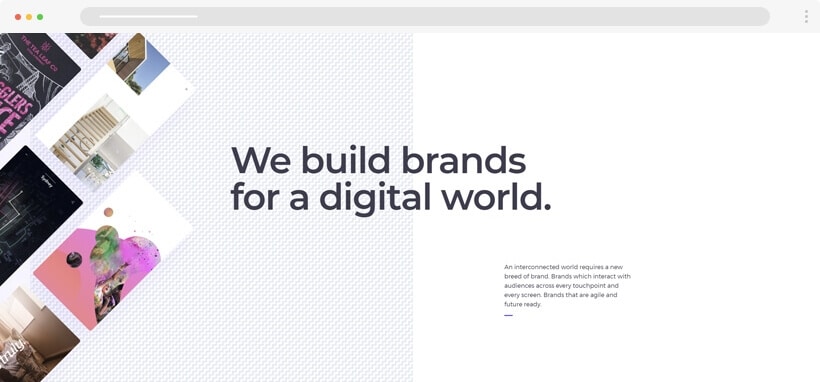
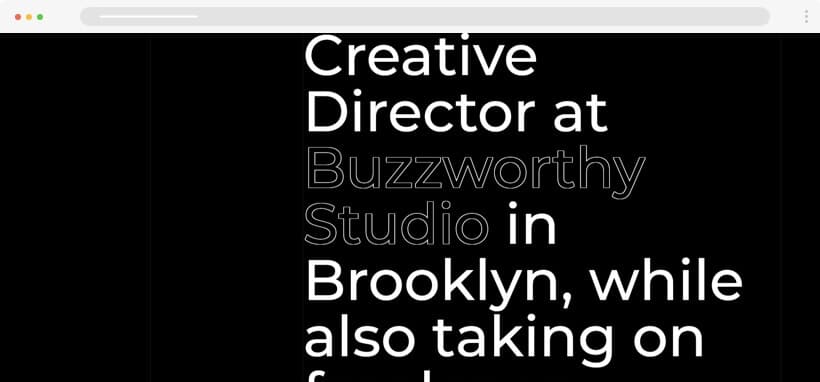
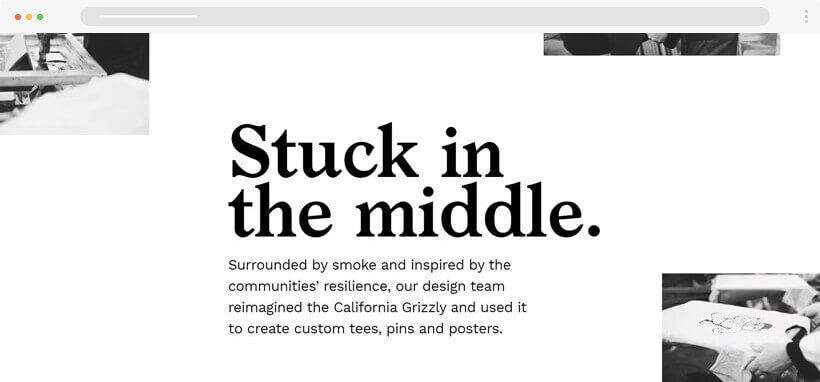
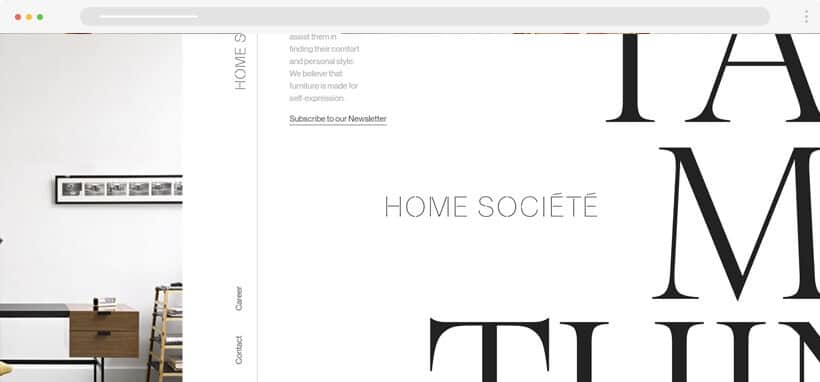
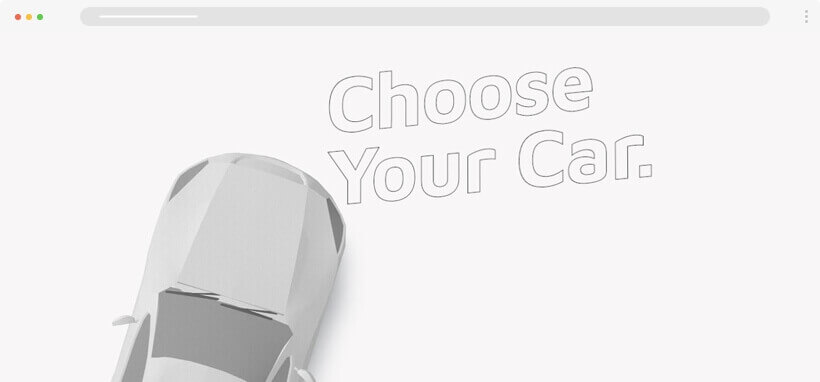
極簡主義的網頁設計趨勢,在幾年前就開始流行了。在這過程中,極簡風格的設計在不斷地迭代,直到今天。我們如今所看到的最新的極簡網站設計越來越現代和優雅。設計師們在不斷刪除不必要的細節和裝飾,但是為了更加突出地傳達信息,使用超大字體來傳達信息,這樣的設計在 2019 年越來越多,而這一趨勢可能在 2020 年進一步強化。
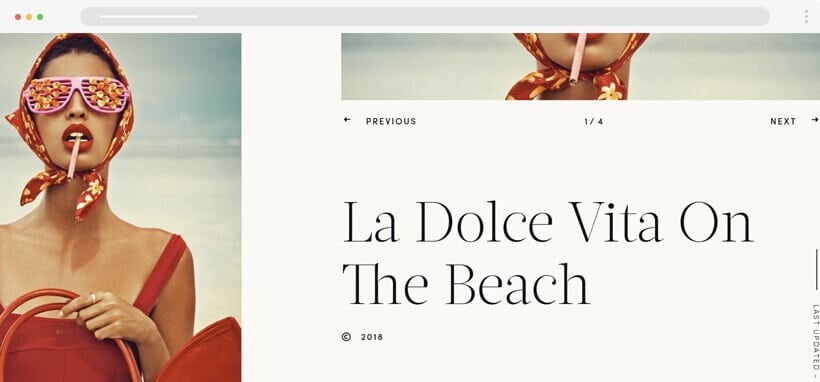
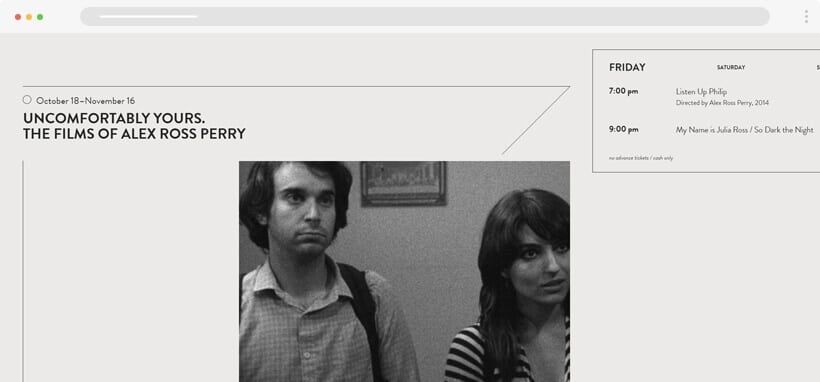
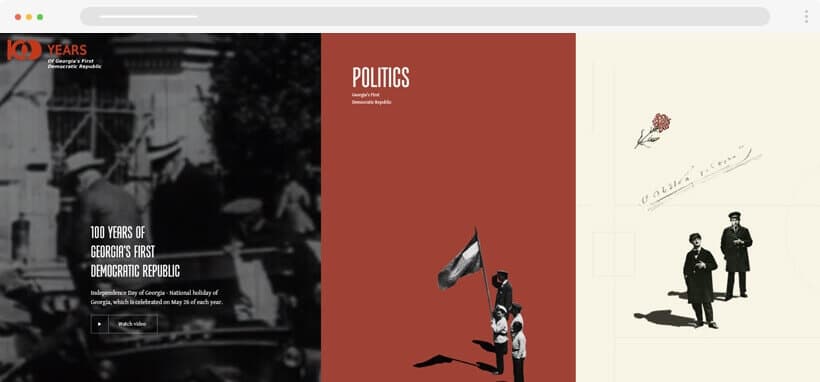
上世紀五六十年代的設計,如今依然是許多設計師在設計網頁時候的靈感來源。現在許多網頁在設計過程中,設計師會加入噪點、失真、黑白乃至更加複古的配色,來貼合上世紀五六十年代設計的感覺。
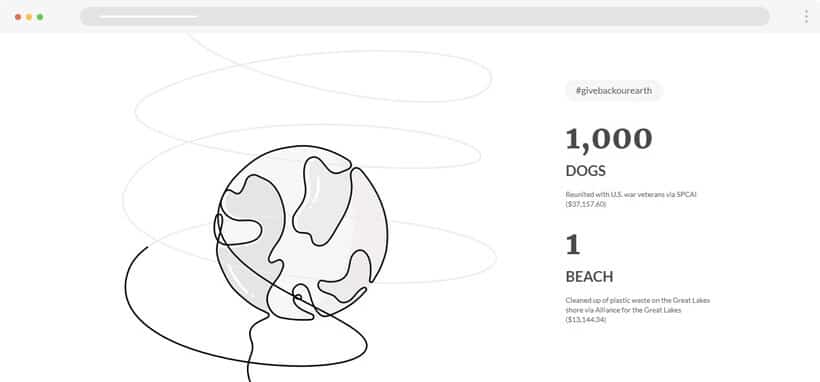
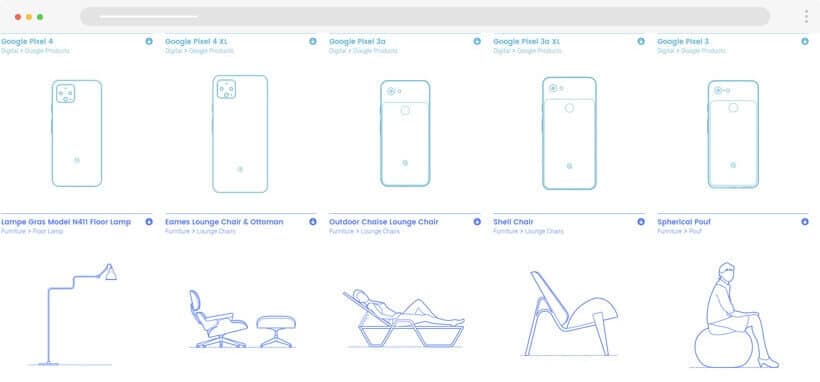
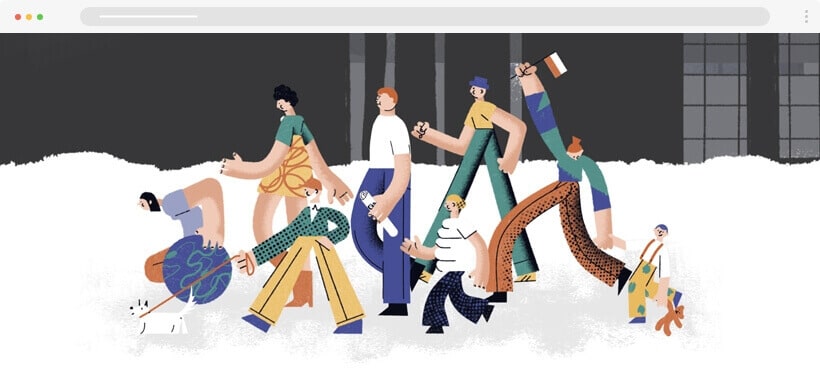
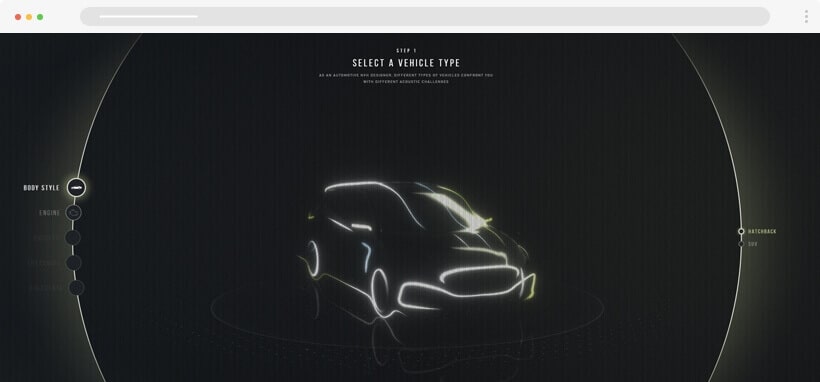
抽象的線條不僅在平面和視覺設計領域流行,而且在網頁設計領域更加廣泛地運用。清爽的線條不僅能夠傳達信息,而且其抽象的感知能夠賦予網頁以藝術感。線條藝術能夠讓插畫看起來專業又優美,讓網頁看起來足夠清爽整潔,且富有創意。在即將到來的 2020 年,我們應該會看到更多這樣的設計。
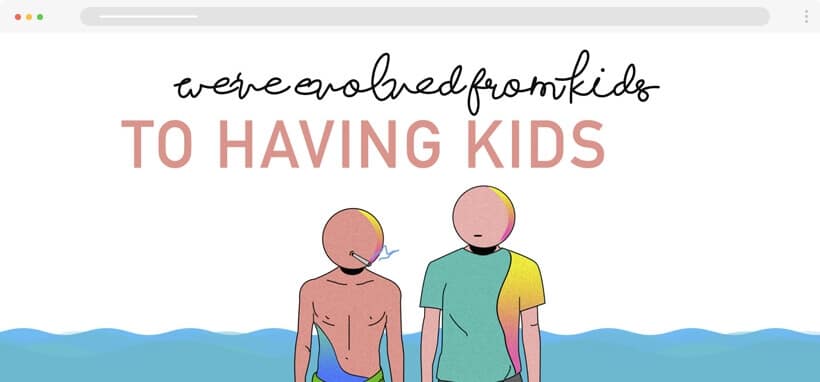
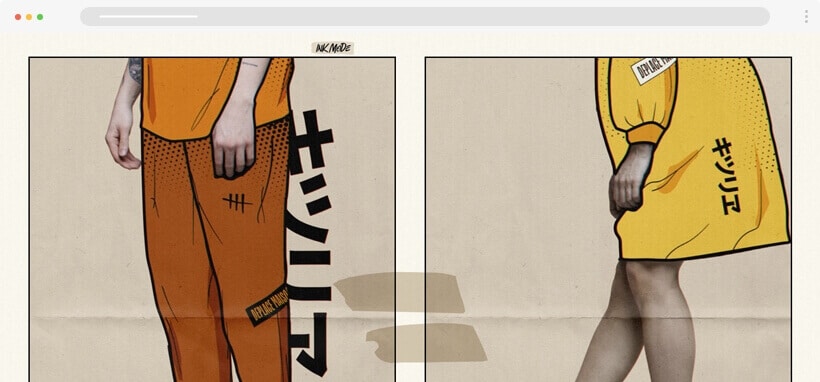
不同風格的插畫將會是 2020 最熱門、 最值得關注的趨勢。而在不同的插畫風格當中,水彩、水粉以及各種神奇的現代藝術插畫風格,都開始入駐到網頁設計當中。比例失調的人物角色是最常見的一種,它帶有現代插畫藝術的風格,能夠傳遞應有的信息,又足夠的時尚。
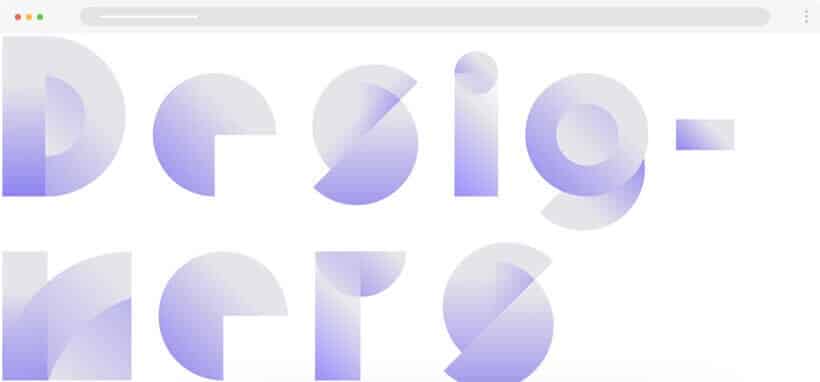
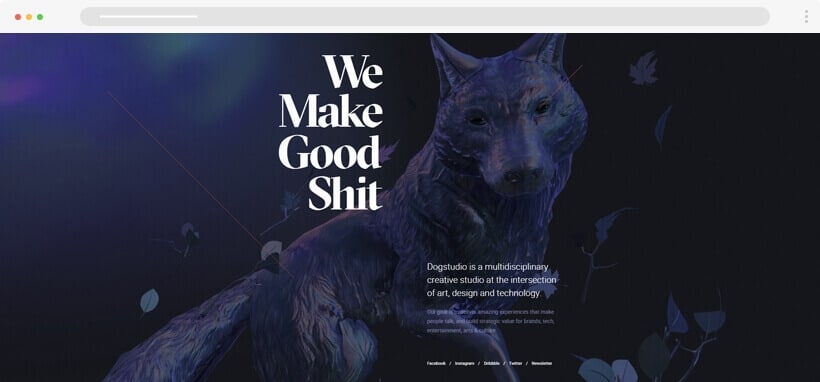
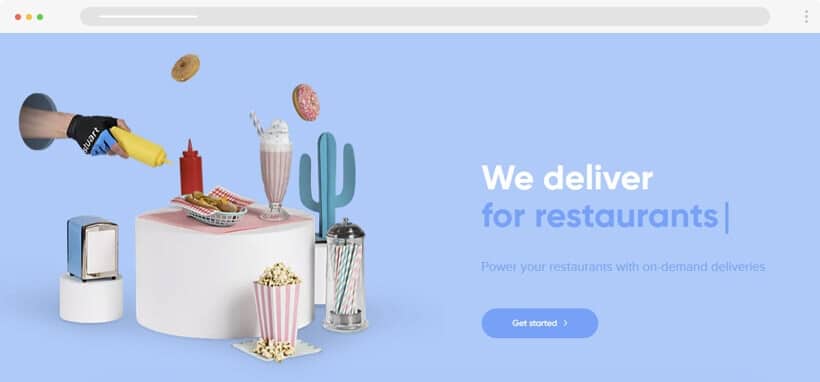
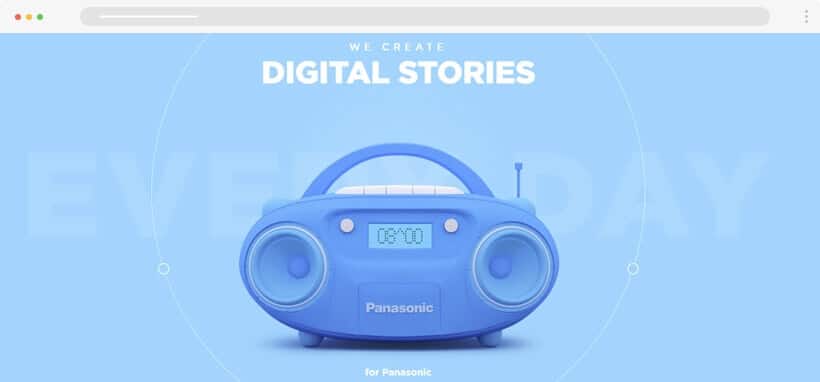
3D 元素已經是現代平面設計和網頁設計當中必不可少的部分了。設計師借助3D 技術能夠更快製作出逼真、富有景深又足夠立體的元素和視覺效果。在 2020年,我們將會看到更多用到3D設計元素的網頁——無論是靜態的、 動態的還是可交互的。
#可交互的3D效果
在 2020 年,可交互的3D技術絕對是吸引人的。網頁設計師借助新的網頁框架和技術,創造出更多新穎有趣的效果,讓用戶覺得驚艷有趣的同時,駐留更長的時間。
#靜態3D圖形
借助 3D 建模生成視覺上平滑逼真的圖形,通過渲染呈現出迷人的色彩效果,從而達到給人留下深刻印象的目的。設計師通常會讓其他的元素保持在較為不引人矚目的程度,讓整體的視覺平衡而乾淨,主次分明。
在網頁這個載體上,設計和技術總能更好地結合到一起,那麼哪些創新的技術能夠更好地加持到網頁上呢?
#聊天機器人
越來越多的網站開始使用聊天機器人來強化網站的互動性。這種 7×24 小時在線的功能讓用戶不會覺得無聊,總能得到信息回饋,提供便捷直觀的交互。此外,越來越先進的AI技術也在支撐著聊天機器人優化,越做越好。
#語音交互和語音助手
更通俗的來說,就是藉助語音交互,來實現自然語言交互。現在又來人工智能技術的加持,語音交互界面越來越強,有很多前沿的成熟的網站服務商,開始在網站當中集成這樣的功能。雖然從目前而言,它的普及度和使用頻率沒有太高,但是它確實在穩步地增長,並且很多有障礙的用戶,借助語音助手更好地同網站進行交互了。
這些年來,網頁設計已經發展到了一個非常成熟的階段。從目前的市場狀況來看,2020年,網頁設計領域對於視覺設計有了更高的要求,技術仍然是驅動整個領域發展的主要動力。