臺灣使用手機的上網人口已達8成以上,隨著智慧型手機、平板電腦的盛行,使用電腦觀看網頁已經不是唯一的選項。為了使網頁可以因應不同設備、不同螢幕尺寸來呈現,RWD響應式網站設計應運而生。除了可適應螢幕大小調整網頁外,RWD網頁設計還有哪些優勢?為何需要製作RWD響應式網頁?現在帶你一次來了解!
什麼是RWD響應式網站設計?一次帶你了解RWD網頁設計的5大優勢!
秒懂什麼是RWD響應式網站設計
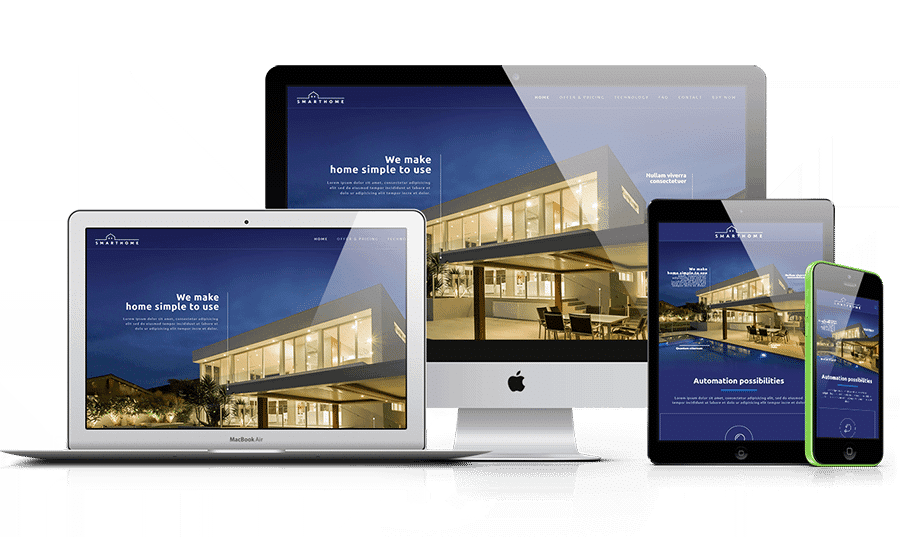
首先,先來介紹什麼是響應式網站設計(Responsive Web Design,簡稱RWD)。簡單來說,RWD響應式網站設計就是同一個網站,為了因應不同設備或不同螢幕尺寸,例如:桌上型電腦、筆記型電腦、平板電腦,或智慧型手機等,在不同解析度下改變網頁頁面的排版佈局,讓不同的裝置都可以正常瀏覽同一網站,減少縮放、平移和滾動,提供最佳的視覺體驗。
為因應「多螢幕時代」的來臨,2010年5月美國網頁設計師Ethan Marcotte提出響應式網站設計作為網站改善方案,可解決多種裝置顯示問題,讓網頁能夠隨著螢幕大小,自動變換成最適合觀看的瀏覽畫面,藉以提升使用者體驗。
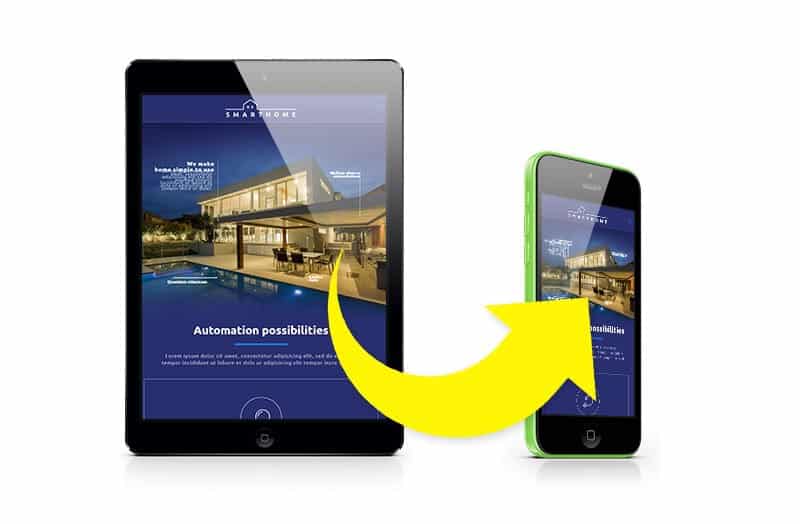
想測試該網站是否為RWD網頁設計,可以試著拉動瀏覽器的螢幕寬度即能得知。下圖即為採用RWD的網頁設計,在不同寬度的變化下,網頁選單會跟著位移,當畫面寬度為手機尺寸時,上方的選單會以按壓選單鍵方式呈現。
為何需要製作RWD響應式網頁設計?製作RWD網頁的3大主因
-
任何行動裝置皆可使用
可適應任何行動裝置是RWD網頁最大的優點,也是它應運而生的最主要目的。不論用戶透過何種裝置瀏覽網站,RWD網頁的液態編排方式,可隨著不同尺寸的螢幕,延展、伸縮、隱藏、移動,呈現給用戶最適合也最舒適的瀏覽畫面。
-
最友善且最佳的瀏覽效果
RWD網頁可因應不同載具裝置、不同螢幕尺寸,將網站內容自動重新編排,用戶使用手機瀏覽網頁時,不會看到一推密密麻麻的小字或很小張的圖片,更不需要用手指將畫面滑開放大,即能輕鬆瀏覽RWD網頁所呈現的網頁內容!
-
節省網站開發成本
以往的手機版網頁,是針對專屬行動裝置而製作的網頁版型,須經過判讀程式轉換至行動裝置的網站版本。當電腦版和手機版分屬兩個不同網域時,除了須同時維護兩個不同版本外,也增加了維運成本。另外有些商家是採用製作APP方式供手機瀏覽,然而APP曝光方式有限,且相較之下,RWD網頁不僅製作快速,且製作成本也較低。
網頁類型 |
非RWD的一般網頁 |
RWD網頁 |
Google排名 |
電腦版和手機版雖有相同內容但分屬不同網址,使Google數據分散,排名降低 | 用戶不論使用何種裝置,都是在同一網址,觀看相同的網站內容,Google數據集中,排名拉高 |
SEO設定 |
針對不同版本,SEO須分別設定 | SEO僅須針對同一網站集中火力 |
來客數集中 |
來客數無法集中,使用不同裝置的用戶,會被導引至不同網址,使Google數據分散,排名降低 | 來客數集中,無論使用哪一種裝置,用戶都是進入相同的網址,Google數據集中,排名拉高 |
手機瀏覽舒適性 |
對於使用手機裝置瀏覽的用戶而言,直接在手機載具上觀看一般網頁,其呈現方式不夠舒適友善 | 網頁可隨著裝置和螢幕大小的不同,重新編排,使用手機裝置可順利瀏覽網頁,舒適性佳 |
程式碼 |
相同效果程式碼過多。傳統HTML要達到相同視覺效果,需要更多的切版及程式碼,使得網站載入變慢 | 程式碼簡潔有力。RWD可以使用更簡潔的程式碼達到相同視覺效果,網站載入時間縮短 |
維護成本 |
維護成本較高,需處理多個版本,維運人力與時間成本增加 | 維護成本低,只需維運單一版本 |
RWD響應式網頁設計5大優點深入了解
1. Google排名最佳化
從2012年開始,Google就強烈建議採用響應式網站設計,因為它是能適應所有裝置的最佳作法。使用者在不同裝置瀏覽網頁時,使用相同的單一網址和程式碼,讓Google可以輕鬆地對該網站內容進行爬網和編制索引,有助網站SEO排名優化。
2. 跳出率較低
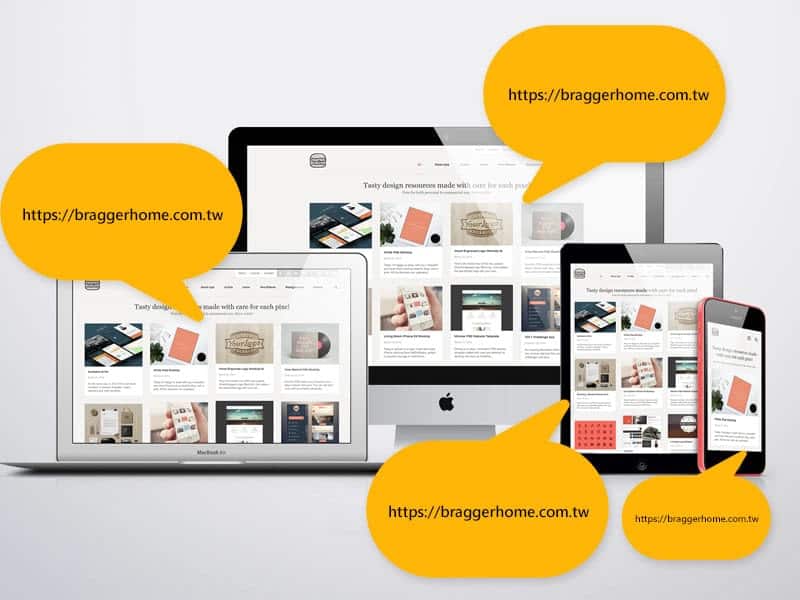
當電腦版和手機版分屬不同網址,使用者在分享網頁時,會因為其他使用者使用不同裝置開啟網頁,而產生較差的瀏覽效果,並進而導致網站跳出率增加。RWD只有單一網址,分享網頁時不會有相同問題產生,能降低跳出率、增加分享次數,進而使流量和停留時間增加,搜尋排名自然也就提高了。
3. SEO集中火力
電腦版和手機版個別獨立分成兩個網站,搜索引擎會判定是兩個相同內容的網站,除了會分散網站在搜尋排名上的力道,也會導致流量分散,無法有效集中至單一網站。RWD只有一個網站,解決內容重複的問題,保有同一網址連結來做到最佳化,除了可集中網站流量外,SEO力道只要集中火力在一個網站上,使搜尋引擎最佳化。
4. 維運成本低、使用壽命長
使用者會不斷地更新手機、電腦或平板,隨著科技進步,使用載具跟著改變時,手機版網站須更加頻繁地更新才能跟上變化。相較之下,RWD具有可偵測載具與流動區塊的特性,不僅能使維運成本降低,且不太需要跟著載具設備技術更新,使得網站使用壽命更長。
5. 產生最大的投資報酬率(ROI)
總結上述優勢的共通點,就是能產生最大的投資報酬率!RWD能確保網站可以在各種裝置上瀏覽,能接觸到更多用戶、增加客源、有效降低跳出率,並增加網站使用壽命,降低營運成本。
您的網站還沒更新成RWD響應式網站嗎?RWD是被Google推薦的網頁設計開發技術,能讓每年的網站維護成本大幅降低!有興趣想了解更多關於RWD作業如何進行及報價內容,歡迎洽詢艾迪(iDEALAB)網頁設計,我們將會提供適合您企業網站的規劃內容與費用說明。
延伸閱讀:最全面的網頁設計六大基礎知識,設計網站前必看攻略
RWD響應式網頁設計常見問題
RWD和AWD差別是什麼?
| 網站設計方式 | RWD | AWD |
| 中文全名 | 響應式網站設計 | 自適應網站設計 |
| 常見網址形式 | 只會用www版本 | 通常會分成www與m兩種版本 |
| 開發成本 | 較低 | 較高 |
| 網頁載入速度 | 中等 | 較快 |
| 設計優點 | 僅需要一個網址就可以滿足不同裝置 | 可根據電腦或手機版本提供最佳化的體驗 |
| 設計限制 | 設計初期需要考量多個裝置情況,需要花費較多時間研究 | 需要同時維護兩版本,如果需要更新或升級,需要兩種版本同步進行 |
| 適用對象 | 企業形象網站、品牌網站等等 | 大型綜合或系統複雜網站 |
| 對SEO可能的影響 | 網址頁面單一,操作策略可同步適用 | 可能會有重複內容問題產生 |
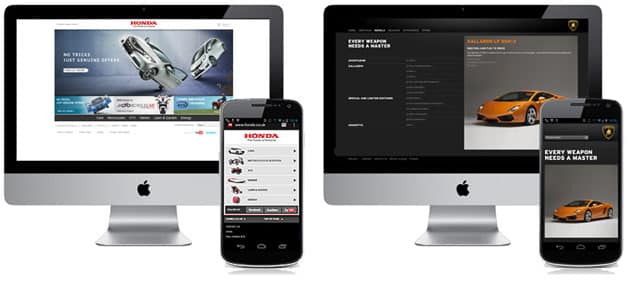
如何分辨網站有無使用RWD?
在左側,我們看到了來自 Honda UK 的 AWD 示例,其中有一個單獨的移動網站,帶有指向桌面網站的鏈接。右側是藍寶堅尼的 RWD 示例,其中台式機、平板電腦和智能手機使用相同的“響應式”代碼庫。
RWD網頁設計尺寸為多少?
沒有一種最佳尺寸可供設計。網站應該在不同瀏覽器和平台上的所有屏幕分辨率下響應迅速地轉換。首先為您的受眾設計。從 360×640 到 1920×1080 的設計。
包含:
- 從 1280×720 到 1920×1080 的桌面顯示器設計
- 設計從 360×640 到 414×896 的移動顯示器
- 設計從 601×962 到 1280×800 的平板顯示器
- 檢查 Google Analytics 並針對目標受眾最常見的分辨率大小進行優化
- 不要針對一種顯示器尺寸或屏幕分辨率進行設計。屏幕尺寸和瀏覽器窗口狀態因訪問者而異。
- 設計應該響應迅速。使用可轉換為當前用戶窗口大小的流動或響應式佈局。