網站重新設計的專案真的可以是一項相當辛苦的工作。以下是五個出色的網站重新設計的例子。
和重新設計網站不一樣,網站改版的項目通常都會更麻煩一些。由於網站本身是企業、產品和內容承載的重要平台,通常一個網站設計完成之後會使用好幾年,但是隨著時間推移,它需要基於逐漸變化的需求而進行改版。
你的網站可能是你最重要的行銷和銷售工具。不能讓它停留在一成不變的設計中,長達五年或更長的時間。在這篇文章中,我們會看一些我們喜歡的最近重新設計的網站,並思考在使用你首選的原型工具進行網站重新設計時需要考慮什麼。
網站改版和調整有什麼區別?
有人主張,與其重新設計你的網站,不如考慮將其重新定位至你的業務策略。表面上看來,這是一項明智的建議:若不是為了使網站更符合業務需求,那麼改變它就毫無意義。換句話說,當我們談論網站重新設計時,我們將原型製作和與業務及行銷目標的重新定位視為過程的重要一環。所有成功的網站重新設計都包括一定程度的重新定位。畢竟,在艾迪網頁設計,這就是我們的工作方式。
在網站的運作過程中,經常需要對網站進行改版或調整。然而,改版和調整是兩個不同的概念,它們的目的和影響也不盡相同。本文將為您詳細介紹網站改版和調整的區別。
成功網站改版的小訣竅
在你踏上網站改版的征程前,最重要的一點就是要先擬定一個清楚的計畫。問問自己:
- 我們改版的目標是什麼?
- 我們希望達成的業務和行銷目標是什麼?
- 我們的目標使用者是誰?
- 如何能夠提升他們在我們網站上的體驗?
這是為了確保我們的設計不僅僅是好看的外表,更要符合我們的目標和期望。所以,在這趟改版的旅途中,提前好好想清楚這些問題,會是一種明智的準備。
首先,網站改版是指在現有網站的基礎上進行全面的設計、架構、內容等方面的修改,以實現更好的用戶體驗和功能性。改版通常需要進行較大的投資和風險,因為需要對網站進行全面的改變。改版的主要目的是提高網站的品質和價值,從而吸引更多的用戶和流量。以下是一個網站改版的例子:

小貼士:如何重新改版設計網站
在開始進行改版之前,首先要製定相對明確的目標。適當的問題會給你帶來你想要的答案:
- 我們想通過改版來實現什麼目標?
- 我們的業務和營銷目標是什麼?
- 我們的目標用戶都是什麼人?
- 我們想要如何改善網站上的體驗?
在這4個問題的框架下來進行改版,能夠讓項目向著正確的方向推進。
今天,我們挑選了5個網站改版案例,通過不同案例的處理方法,以及前後對比,來同你分享網站改版的經驗。
五個網站改版案例
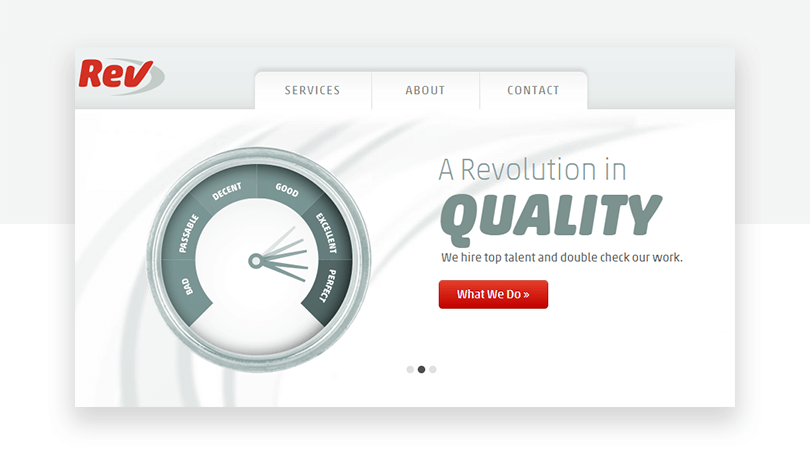
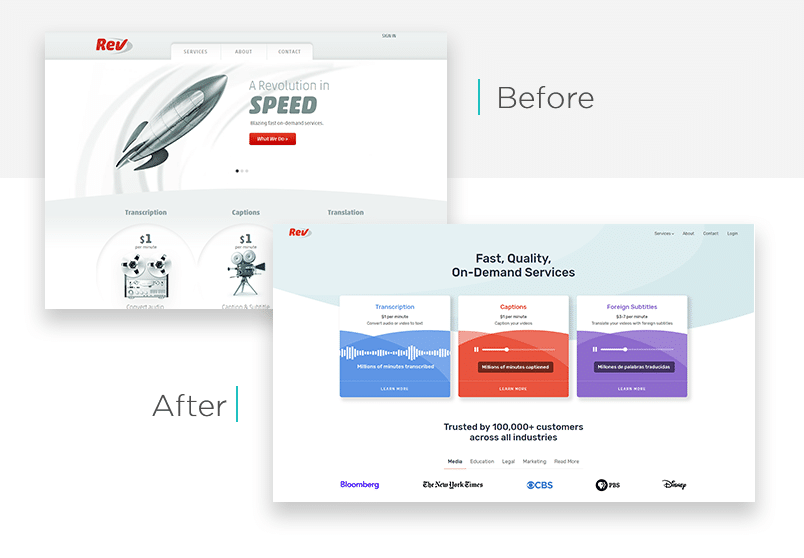
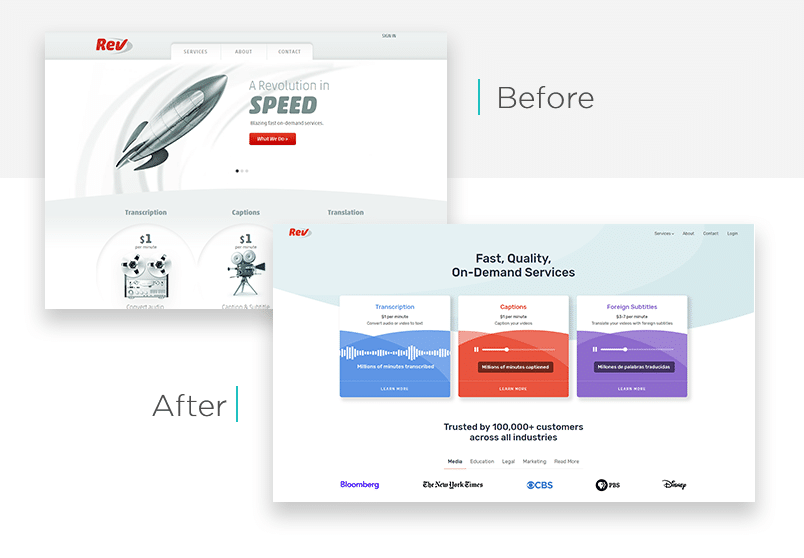
1. Rev.com
Rev 為用戶提供在線轉錄服務,網站的使用時間已經不短了,他們希望通過改版,讓網站在視覺和體驗上更加貼近當下,具備更加現代、專業的視覺和外觀。

和重新設計網站不一樣,網站改版的項目通常都會更麻煩一些。由於網站本身是企業、產品和內容承載的重要平台,通常一個網站設計完成之後會使用好幾年,但是隨著時間推移,它需要基於逐漸變化的需求而進行改版。
改版之前
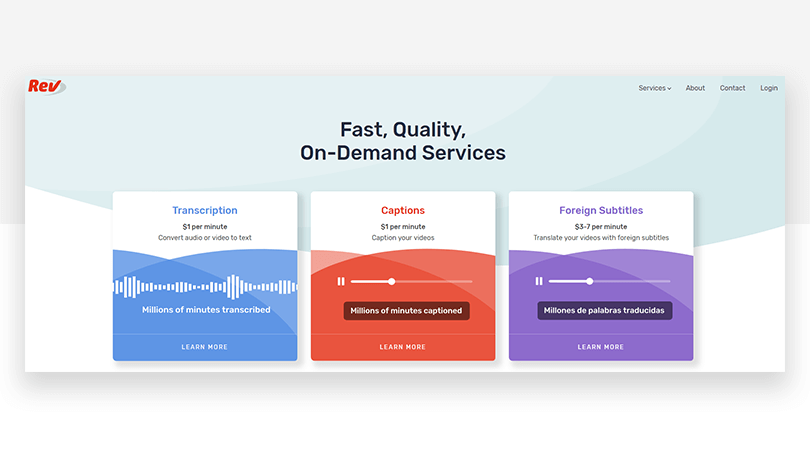
改版之後
往下滾動,我們可以看到更多的大改變。在列舉了一些公司客戶之後,我們看到更深入的價值主張,然後是一些格式整齊的服務描述。每項服務都用顏色清晰地標識,與上方使用的顏色相匹配。顧客推薦緊隨在服務後面,而這次它們是可點擊的,增加了可信度。
總的來說,從使用者體驗的角度來看,這次的重新設計是一個巨大的成功。更輕盈、更現代的外觀,搭配更清晰的導航、明確的價值主張和出色的色彩運用。更讓人振奮的是,重新設計的專案經理巴倫·卡斯特(Barron Caster)在這九個月的重新設計專案中寫下了他的經歷,並提供了一些激勵人心的數據:有了新的設計,Rev.com的轉換率提高了18%。
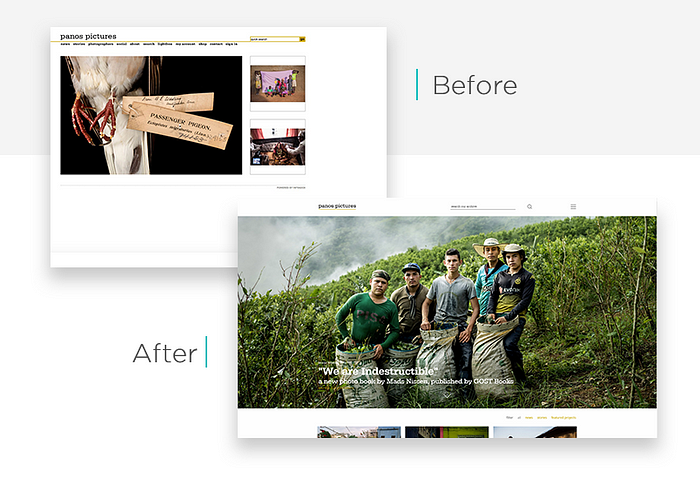
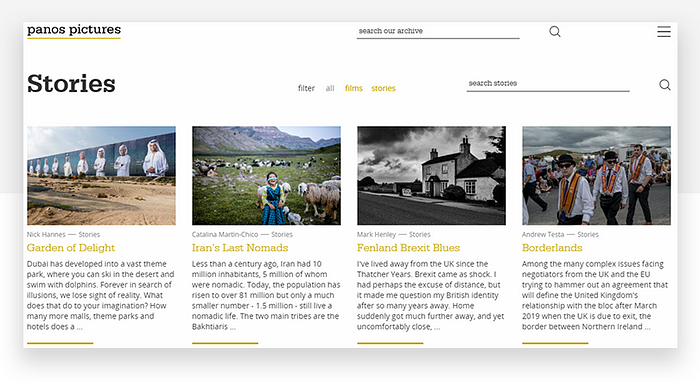
2. Panos Pictures
Panos Pictures 是一個拍攝紀錄片和電影的代理機構,他們的網站改版需求不僅僅是調整整體的視覺,而且還需要通過設計來修改底層架構。
 改版之前
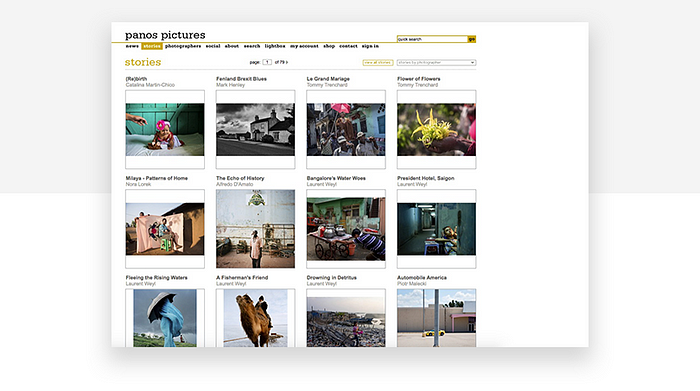
改版之前
Panos之前的版本是一個不響應式、不太適用於移動設備的網站,大量使用JavaScript,而導航選項卻相對較少。首頁包括頂部的導航菜單和搜索框,接著是一個大的主圖和兩三張較小的圖片,每張都連結到不同的相片故事。
當滑鼠移至圖片上時,會顯示一個精美的信息層,用戶可以點擊查看有關突顯的相片故事的更多信息。頂部導航是一個老式的巢狀菜單,除此之外,除了首頁上的3-4張照片之外,用戶沒有明確的路徑可供跟隨。
改版之後
重新設計的Panos網站保留了一些熟悉的元素 – 畢竟,一家照片機構基本上是要全力以赴投入到照片中。但這樣做的方式已經改變。
首先,Panos網站現在是完全響應式的,因此內容和元素會自動調整大小以適應用戶的顯示屏。頂部導航菜單消失了,現在隱藏在漢堡菜單按鈕後面,點擊時顯示為一個層。頂部條上唯一的其他元素是機構未更改的標誌和一個簡單的搜索框。
主要內容區域由一張單一的大圖片主導,上面有標題和CTA。空間處理得很好,所以主圖片在不占據整個頁面的情況下結束,頁面下方的內容可以一覽無遺,引導用戶向下滾動。在這一部分,過濾選項觸發了一個吸引人的動畫效果。
總的來說,Panos的重新設計使用戶體驗更好,同時又沒有失去品牌的本質。
延伸閱讀:什麼是RWD響應式網站設計?一次帶你了解RWD網頁設計的5大優勢!
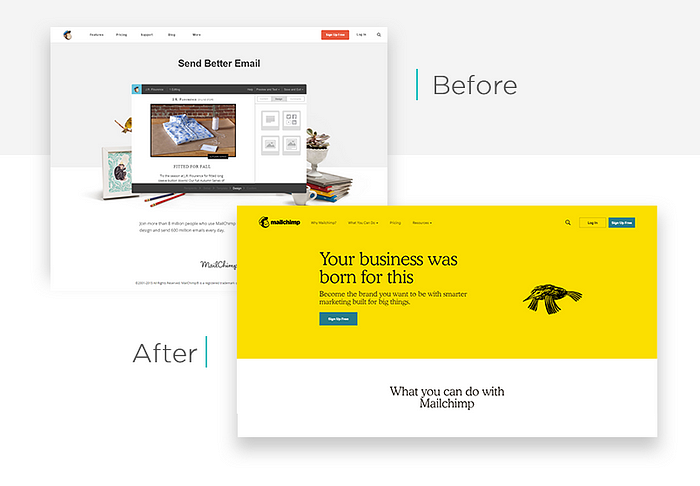
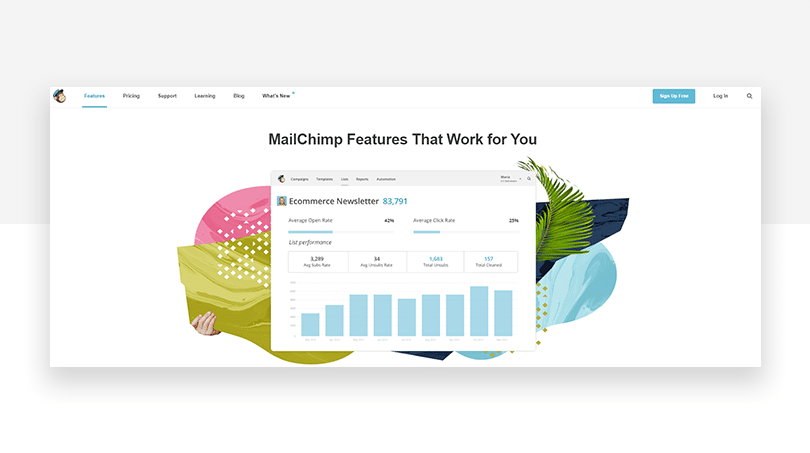
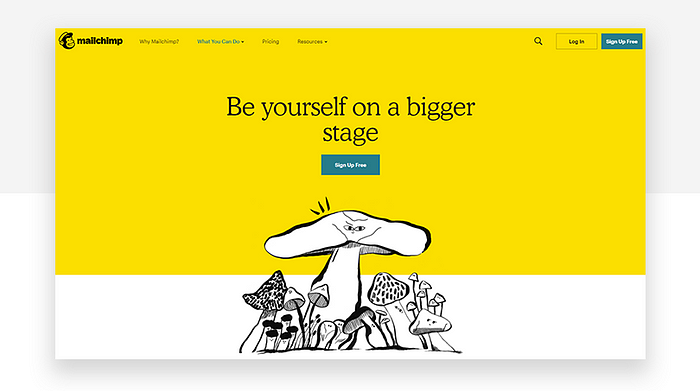
3. Mailchimp
Mailchimp 是著名的郵件服務供應商。作為今年關注度最高的改版案例,Mailchimp 的網站改版幾乎相當於是一次品牌重塑,網站不僅擁有了更加時髦的新襯線字體,而且重新調整了LOGO、配色包括佈局,以及更細緻的功能。
改版之前
Mailchimp的網站一直都很強大。首頁簡單明瞭:頂部菜單導航,接著是超清晰的價值主張和行動呼籲,再加上更詳細的功能描述和一些其他行動呼籲。所有這些都以一個主圖展示了該工具的外觀和感覺,呈現出一個異想天開的家庭辦公室環境。該頁面已經是響應式的,並且結構相當完善,但這並不意味著它不能再改進。
改版之後
Mailchimp的新版本看起來完全不同,卻在某種程度上仍然很熟悉。你會立即注意到鮮豔的黃色,價值主張用的是漂亮的黑色襯線字體,還有異想天開的動畫素描。在這之下,我們看到伴隨品牌重塑的第一個重大實質變化。一個新的部分深入介紹了Mailchimp的四個主要功能,每個都附有一個小小的素描插圖。
頁面靠下的位置,為客戶推薦語留下了足夠大的一塊區域,讓Mailchimp 的用戶為產品發聲,加強 Mailchimp 的品牌體驗。最下方的頁腳則經過簡化,整個體驗比之前幹練了不少,對於這個產品有所了解的用戶,應該有較深的體會。
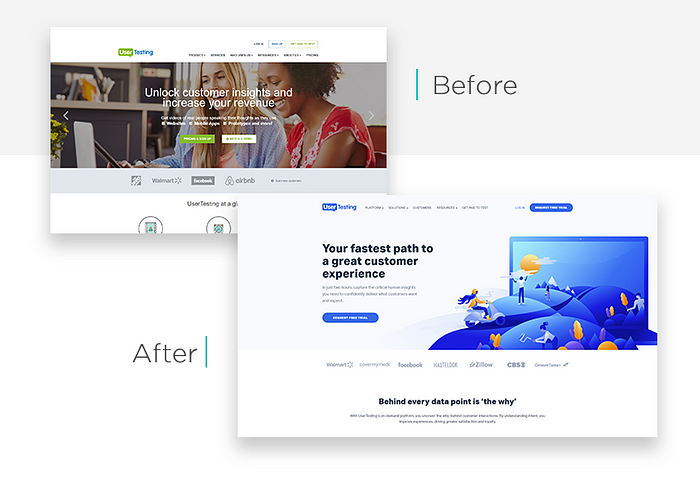
4. UserTesting
客戶體驗研究平台 UserTesting 在產品原型設計和迭代方面有著很廣泛的影響力,對於設計和開發者而言都不會太陌生。今年,這家公司針對自家的網站進行了改版,將品牌推到了一個全新的高度。
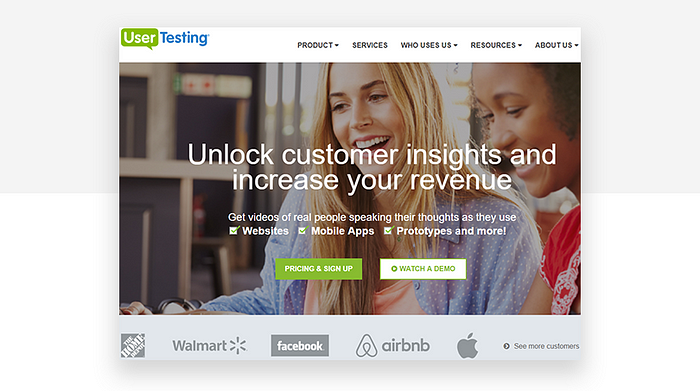
改版之前
UserTesting 首頁的主要控件是一個超大的輪播圖,輪播圖主要是引導用戶註冊為測試服務的用戶,並且通過額外的 CTA按鈕引導用戶到其他的服務。輪播圖本身存在的風險是不確定的,同時第二個和第三個輪播圖的功能相對不夠清晰,轉化並沒有預期的高。
在輪播圖下,網站還展示了一些客戶的成功案例,並且呈現了品牌的三個主要的價值主張,再靠下的位置則是一些客戶的推薦語,一些研究案例的鏈接和頁腳。
整個首頁內容很多,甚至有點亂。當然,作為一個經常進行用戶測試的機構,我相信 UserTesting 自己也沒少測試自己的首頁設計。
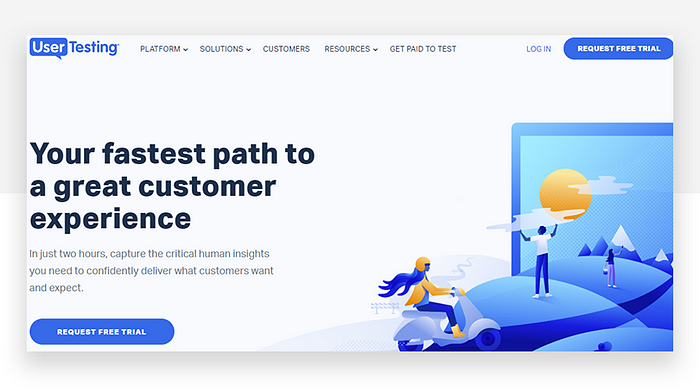
改版之後
UserTesting 的新頁面看起來更加輕盈,內容數量降低了25%,頂部導航被重新設計,輪播圖和之前的幾個案例一樣,也被放棄了,更換上了看起來更加智能、現代、有機的插畫,而宣傳用語也更加的大膽和吸引人。
在客戶列表下方的產品特徵和價值主張等信息,則更加簡練,並且搭配上了動畫,通過微交互讓信息的生動性和傳播性更強。接下來,他們強化了客戶推薦語的模塊,每一段寄語都是關於一個主題,各司其職。最後就是知識庫和帶有 CTA按鈕的頁腳。
UserTesting 的改版更加輕盈、清晰,也更加符合邏輯,易於理解,看著不累。
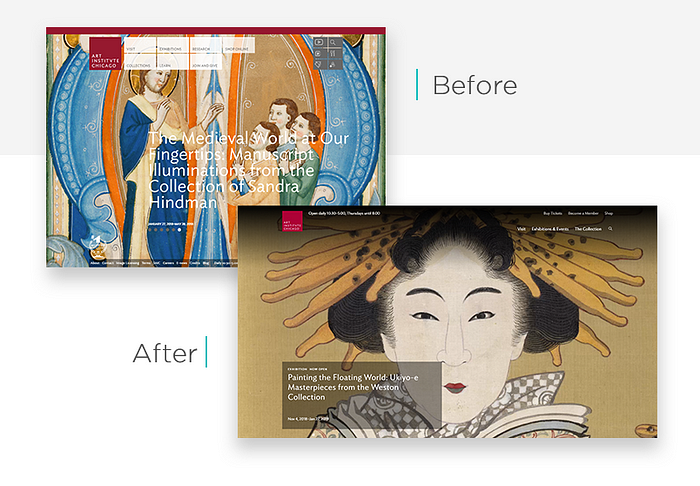
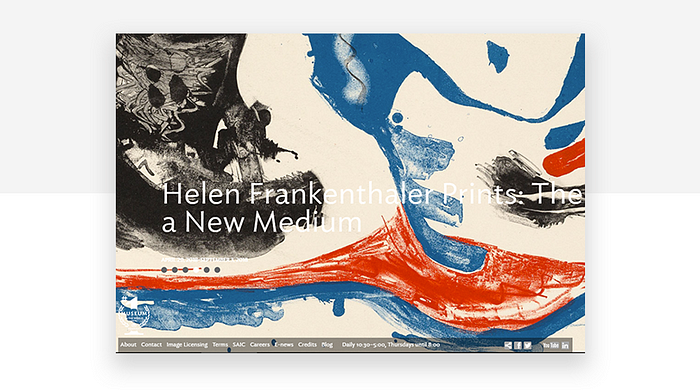
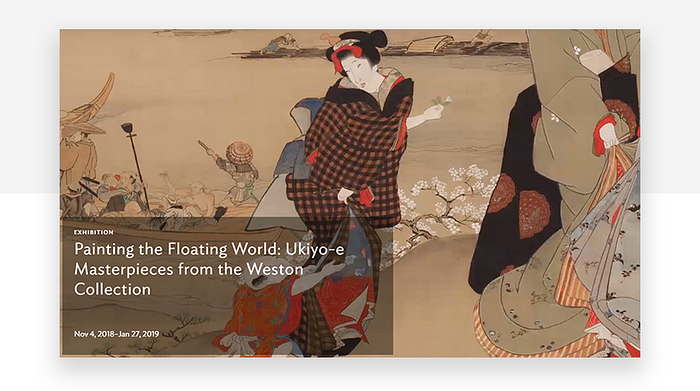
5. Art Institute of Chicago
芝加哥藝術研究院(AIC)是最受歡迎的博物館之一,他們有著美國最好的藝術收藏品。而他們的網站同樣需要改版,提升整體的可用性,尤其是希望網站中大量的藝術作品的圖片能夠發揮效用。
改版之前
正如同很多同類的老舊網站一樣,AIC 的老版網站的寬度是固定的,頂部導航也是傳統的多層級導航菜單,下拉框是半透明的,交互體驗並不讓人愉悅。
導航下面是全屏式的輪播圖,6張圖均是網站中的藏品或者展覽。網頁中的這個設計存在一個非常顯著的問題,就是輪播控件和文本的色彩是固定的,但是背景圖片則完全不可控,經常因為色彩對比度不夠,而無法看清前景的控件和文本,體驗非常混亂。
輪播圖的下面是頁腳導航菜單,字體尺寸很小,鏈接被壓縮得難以識別,博物館的開放時間和社交媒體鏈接也都擠壓在這個地方。
改版之後
經過重新設計之後,AIC 的整體體驗得到了很大的改善。首先,網站被改成完全響應式的,可以在任何網站上輕鬆閱讀其中的內容。網站的信息架構被重新調整了,頂部的導航也進行了簡化,沒有笨重的下拉菜單。還增加了一個臨時的公告區域。
輪播圖被單個的首屏視頻所替代,這樣可以更加生動地呈現內容。而文本內容則增加了一個不透明的灰色的底,確保可讀性。
借助柵格系統,網站的展覽、活動、博物館的亮點、周邊商品都被約束了起來,確保佈局優雅清晰。後面是用戶註冊的快速入口,頁腳則被設計得更加易於理解。
AIC 是幾個案例當中,改版前後變化最大的網站,可用性、可讀性、SEO、響應式等功能都是在改版之後才用有,風格上優雅大氣,還強化了品牌影響力。
結語
雖然這些網站各不相同,但是在這些改版案例當中,可以清晰地看到網站的設計趨勢,需求上的變化,以及很多珍貴的經驗。最典型的是對於輪播圖這一控件的認知,越來越多的設計師開始在實戰中摒棄這種設計,而開始擁抱高清大圖和視頻背景,更加在意針對性和目標明確的簡約設計。動效和體驗之間的緊密關係,使得設計師開始更多地在網頁中使用這些元素。
艾迪客製化網頁設計/改版諮詢: 客製化網頁設計 設計範例 諮詢連結
參考資料:網站改版怎麼做?從全球百大品牌網站案例看網頁設計趨勢、網站改版、網頁製作前這10件事檢查了嗎?、8個網頁設計改版製作的關鍵要點