在現代網站設計中,為了應對不同螢幕尺寸和裝置的多樣性,兩種常見的設計方法是:RWD(響應式網站)、AWD(自適應網站)。而這2種方法在設計和使用上究竟哪裡不同?其使用特點和優缺點差異又有哪些?如果你還在猶豫是要挑選 RWD(響應式網站)還是 AWD(自適應網站)的話,不妨就看過來。這次,本文將透過完整比較表格,讓你了解那個適合你!
RWD(響應式網站)介紹
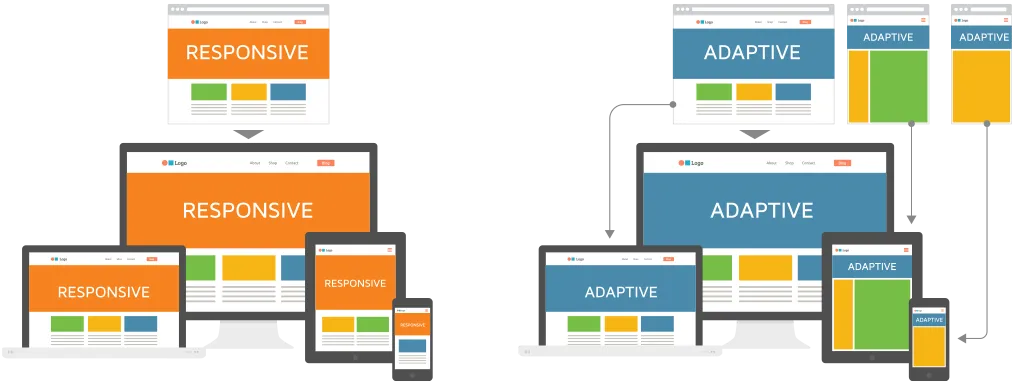
所謂的「RWD 響應式網站」,就是指一種設計和開發網站的方法,使其能夠自動適應不同設備和螢幕尺寸,提供最佳的使用者體驗。在過去,網站通常是為桌面電腦而設計。但現今人們會使用手機、平板電腦和筆電等各種設備來訪問網站,而這些設備也都擁有不同的螢幕尺寸、解析度與方向。
故對 RWD 響應式網站設計來說,就會需要能夠根據不同設備調整網站設計;而響應式網站設計的目標,也會是確保網站的內容、佈局和功能在不同設備上,都能夠擁有良好地顯示與操作。那究竟要如何判斷網站設計是屬於 RWD 響應式網站?可根據以下3點推斷:
1. 多設備測試
在使用各式不同設備訪問網站時,可觀察網站的外觀和功能是否在不同設備上都能正常運作。如果網站在不同設備上,都呈現相似的使用者體驗,那就很可能其網頁設計是屬於 RWD 響應式網站。
2. 檢查代碼
可透過檢查網站的原始碼,尋找與 RWD 響應式網站相關的技術。包括:使用彈性佈局(如相對尺寸單位)、媒體查詢和彈性圖像等技術。
3. 使用開發者工具
瀏覽器提供的開發者工具,可以模擬不同設備的屏幕尺寸和方向。故可以使用這些工具,檢查網站在不同設備模擬器中的外觀與功能。如果網站能夠適應不同設備的模擬器,那麼它很可能就是 RWD 響應式網站。
AWD(自適應網站)介紹
所謂的「AWD 自適應網站」,就是指根據設備的特性和功能,選擇合適佈局和內容來呈現給用戶的網站設計方法。而這也就意味著,網站會因應不同的設備提供不同的版本,且每個版本也都針對該設備進行了優化方式。其工作原理如下:
- 檢測設備特性:網站會檢測訪問者使用的設備,如:屏幕尺寸、解析度、瀏覽器版本和設備類型等。
- 選擇合適的版本:根據不同設備的特性,網站會從多個預先設計好的版本中,選擇最適合的版本。
- 加載對應版本:網站會加載相對應的版本,讓該版本具有針對設備進行優化佈局和內容。而這也可能涉及到載入不同的 CSS 樣式表、腳本或圖像等資源。
那想要知道該如何判斷該網站設計是屬於 AWD 自適應網站?亦可透過以下2點進行推斷:
1. 檢查代碼
可從檢查網站的原始碼,來尋找與 AWD 自適應網站設計相關的技術。例如:根據 User Agent 載入相應的內容等等。
2. 測試工具
使用網站測試工具,來檢測網站的自適應性。可以模擬不同設備的螢幕尺寸和特性,並檢查網站在各種情況下的外觀與功能。如果網站能夠根據不同的模擬設備,完整提供不同的使用者的體驗,那麼就很可能是 AWD 自適應網站設計。
RWD(響應式網站)、AWD(自適應網站)功能差異比較
| 功能 | Responsive Web Design
(RWD 響應式網站) |
Adaptive Web Design
(AWD自適應網站 ) |
| 響應性 | 彈性適應不同螢幕尺寸 | 針對特定螢幕尺寸進行設計 |
| 適用裝置 | 融入各種裝置大小 | 適應特定裝置尺寸 |
| 維護/開發成本 | 只需要維護一個網站版本,降低開發和維護成本 | 需要為每個裝置提供不同的網站版本,增加開發和維護成本 |
| 開發時間 | 短 | 長 |
| 適用情境 | 多平台支援 | 特定平台支援 |
| 適用對象 | 一般網站 | 複雜網站需求 |
| 跨平台表現 | 在不同裝置和瀏覽器上都能提供一致的顯示效果 | 需要根據不同裝置和瀏覽器,進行特定的網站版本開發 |
| 使用者體驗 | 提供一致的用戶體驗,無論是在桌面電腦、平板電腦還是手機等設備上 | 根據裝置的屏幕尺寸和解析度,提供特定的用戶體驗 |
| 使用率 | 目前在網站設計中使用率較高,廣泛應用於各種網站類型 | 使用率較低,通常應用於特定需求或特殊情境的網站設計 |
RWD(響應式網站)、AWD(自適應網站)優缺點差異比較
| 使用 | Responsive Web Design
(RWD 響應式網站) |
Adaptive Web Design
(AWD自適應網站 ) |
||
| 優點 | 多螢幕尺寸適應 | RWD是一個多螢幕尺寸適應的技術,可讓網頁在不同的設備上顯示適當的版面,讓用戶可以在不同的設備上輕鬆地瀏覽網站 | 更好的用戶體驗 | AWD可為不同設備和屏幕尺寸,提供定制化的設計和功能,從而提供更好的用戶體驗。不同設備的用戶,可以在其所使用的設備上獲得最佳網站顯示效果和使用體驗 |
| 更佳的SEO | 使用RWD設計網站,可以提高搜尋引擎排名。這是因為Google和其他搜尋引擎喜歡可以適應不同設備的網站。由於RWD能讓網站在不同設備上看起來都很棒,所以可以提高SEO | 更高的性能和速度 | AWD可根據設備的屏幕尺寸和網路速度優化,從而提供更高的性能和速度。例如:可以優化圖片和減少資源請求,以提高頁面加載速度,提供更好的用戶體驗 | |
| 一次開發,多端適配 | 使用RWD設計網站,可以節省時間和成本。僅需一次開發,就可以在不同的設備上顯示相同的內容,而不需要額外開發和維護 | 更大的設計和功能自由度 | AWD可以為不同設備和屏幕尺寸創建不同版本的網站,故設計和功能上有更大的自由度,提供更具創意和靈活性的設計和功能 | |
| 缺點 | 設計的複雜性 | 因為需要考慮不同設備上的版面和功能,故需要花更多時間和心力來優化網站。這可能包括:調整排版、調整圖片尺寸、設計適應性的功能等 | 維護的複雜性 | AWD需要維護多個版本的網站,又因為每個版本都針對不同的設備進行了定制,因此需要額外的時間和精力來確保所有版本的內容和功能保持一致 |
| 頁面加載速度 | 由於RWD網站需要在不同設備上顯示適當的內容,可能需要載入多個版本的圖片和資源。這可能會導致頁面加載速度變慢,用戶可能需要等待較長的時間,才能完全加載網頁 | 開發成本 | AWD開發成本可能會較高,因為需要為不同設備和屏幕尺寸創建多個版本的網站 | |
| 兼容性問題 | 儘管RWD在大多數現代瀏覽器和設備上運作良好,但仍然可能出現兼容性問題。特別是在較舊的瀏覽器和設備上,可能無法完全支援RWD技術。這可能會導致網站在這些設備上的顯示效果不佳,或某些功能無法正常運作 | 更新和擴展的挑戰 | 當需要更新或擴展網站時,AWD可能會面臨一些挑戰。不同版本的網站,可能有不同的代碼和結構,因此需要謹慎處理更新和擴展。而這也可能需要額外的測試和驗證,以確保更新或擴展不會對其他版本網站產生影響 | |
RWD(響應式網站)、AWD(自適應網站)常見QA
Q1. RWD 和 AWD 哪個較利於SEO?
無論是 RWD 還是 AWD 網站設計,都是為了提供在不同裝置上(如:桌機、平板和手機)網站正確顯示的設計方法。若以 SEO方面較有優勢來說,RWD 響應式網站可能略勝一籌:
- 網站結構一致:RWD 只有一個網站版本,因此網站的結構、內容和頁面URL在不同裝置上皆會保持一致,這對於搜尋引擎爬蟲來說更容易理解和索引。
- 提升用戶體驗:RWD 能夠提供一致的用戶體驗,無論是在桌面還是移動裝置上。這可以提升網站的頁面停留時間、降低跳出率,從而對SEO有正面影響。
- 一個 URL 多個設備:RWD不需要轉址或使用不同的URL,因為它只有一個網站版本。這有助於減少轉址,減少潛在的SEO問題,並且簡化了網站的維護。
Q2. RWD 和 AWD 網站設計哪個比較常見?
根據一些公開的調查和研究所收集到的 RWD 和 AWD 的統計使用率數據來看,截至2022年12月,RWD 在使用前100000個網站中的占比達到了 97.9%。而在另一份調查中,根據Google Analytics 的數據顯示,全球移動設備使用率在2022年已經達到了 85.7%。故越來越多的網站,也都開始採用 RWD 設計以適應不同屏幕尺寸的設備。
艾迪客製化網頁設計公司,擁有完整的客製化網頁設計服務、流程與案例。並結合一流的UX/UI設計,不管是 RWD(響應式網站)還是 AWD(自適應網站)都能讓網站擁有最流暢的用戶體驗。如果你還有網頁設計問題的話,那就快到諮詢連結填寫表單,將有專人為你提供服務喔!