在這個快節奏的數位時代,優化網站效能已經成為在線成功的必要條件。其中一個備受矚目的關鍵技術是圖片緩載入(lazy loading)。在這份全面指南中,我們將深入探討緩載入(lazy loading)的細節,探索其好處、實施策略,以及對網站速度和用戶體驗的深遠影響。

提升網站速度與用戶體驗的全面指南,揭密圖片緩載入技巧的影響力與操作要點。
了解緩載入(lazy loading)
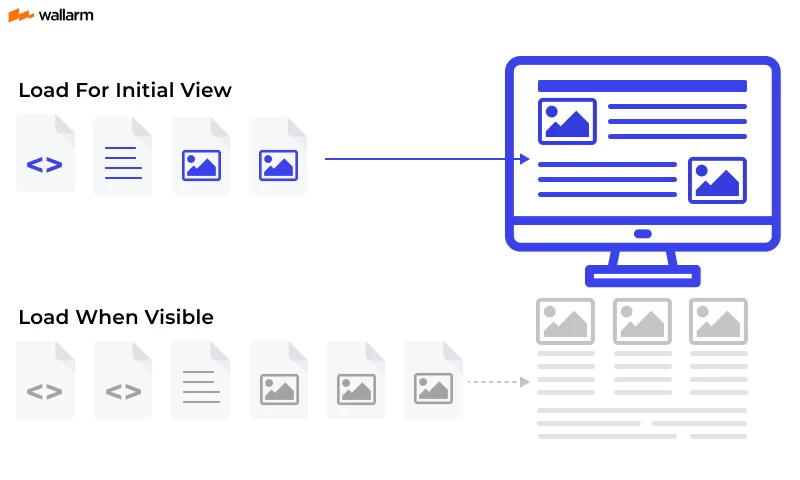
緩載入(lazy loading)是一種網頁開發技術,它延遲載入非必要內容直到需要的時候。當應用於圖片時,這意味著只有在用戶的螢幕即將顯示圖片時,才會加載它們。這種方法不僅提高了網站速度,還節省了頻寬,提供了無縫的瀏覽體驗。
緩載入(lazy loading)的好處
實施緩載入(lazy loading)帶來了眾多好處。其中最顯著的優勢之一是改善頁面加載時間(H4)。通過僅在需要時加載圖片,網站實現更快的加載時間,降低了跳出率,保持用戶參與。此外,緩載入(lazy loading)有助於節省頻寬(H4),尤其適用於使用有限數據計劃或較慢網絡連接的用戶。
實施緩載入(lazy loading)
現在,讓我們深入探討在您的網站上實施緩載入(lazy loading)的實際方面。
1. 選擇適合的插件
選擇適當的緩載入(lazy loading)插件至關重要。像**LazyLoadXT(H4)或a3 Lazy Load(H4)**這樣的插件與各種內容管理系統無縫集成,提供了啟用緩載入(lazy loading)的輕松方法。
2. 優化圖片格式
為了進一步提高性能,考慮優化圖片格式。轉換為現代格式,如WebP(H4),可以顯著減少文件大小,而不影響圖片質量。
3. 優先考慮“頁面頂部”內容
通過優先考慮加載用戶即將查看的內容,通常稱為“頁面頂部”內容,戰略性地實施緩載入(lazy loading)。這確保了初始頁面加載的迅速和流暢。
克服常見挑戰
儘管緩載入(lazy loading)帶來了實質好處,但了解潛在挑戰並主動解決它們也是至關重要的。
1. SEO 考慮因素
一些網站管理員對緩載入(lazy loading)對SEO的影響表示擔憂。然而,當正確實施時,緩載入(lazy loading)實際上可以通過提高頁面速度(一個關鍵的排名因素)來增強SEO。
2. 瀏覽器兼容性
確保您選擇的緩載入(lazy loading)解決方案在各種瀏覽器上都兼容。在多個瀏覽器上進行測試有助於識別並及時解決任何可能的兼容性問題。
常見問題
1. 緩載入(lazy loading)是否適用於所有網站?
是的,緩載入(lazy loading)對大多數網站都有益,特別是對於具有大量圖片內容的網站。然而,重要的是測試和監測它對您具體網站的影響。
2. 緩載入(lazy loading)是否會影響SEO?
正確實施時,緩載入(lazy loading)對SEO有積極影響,因為它提高了頁面速度,這是排名的一個重要因素。使用支持SEO的緩載入(lazy loading)插件至關重要。
3. 緩載入(lazy loading)有沒有什麼缺點?
在極少數情況下,緩載入(lazy loading)可能對某些網站功能或第三方腳本造成問題。定期測試和監測可以幫助及時識別並解決任何問題。
4. 緩載入(lazy loading)如何影響移動用戶?
對於移動用戶來說,緩載入(lazy loading)尤其有益,因為它減少了初始頁面加載所需的數據量,從而實現更快、更愉悅的移動瀏覽體驗。
5. 緩載入(lazy loading)是否適用於背景圖片?
是的,緩載入(lazy loading)可以擴展到背景圖片,進一步優化加載過程,提升整體網站性能。
總結
總的來說,採用圖片緩載入(lazy loading)是實現最佳網站效能的重要一步。通過戰略性地實施這一技術,網站管理員可以顯著提高頁面加載速度,增強用戶體驗,對SEO排名產生積極影響。隨著數位風景的不斷演變,將緩載入(lazy loading)整合到您的網頁開發策略中,是一個積極的舉措,確保您的網站始終處於速度和效能的前沿。